Hex Editing Tutorial (with SimCity 4 Example)
How to change the resolution within your "Simcity4 Deluxe" config file to something widescreen. Along the way you'll learn some basics about hex editing. This article was inspired by Komoto on the forums. There are three things you need to do before starting.
First, you need a Hex editor program. I use a program called EditPad, which gets the job done and is free. I'll be using this editor from here on out.
Second, MAKE A BACKUP OF YOUR CONFIG NOW! I found my config file under My Documents\Simcity 4\.
Third, start up Simcity4 Deluxe and go to the settings menu when the region map loads up. Set the resolution you're playing at to 1600x1200. You have to do this because after some trial and error I discovered it was only possible to change the config file if it had been last saved at 1600x1200.
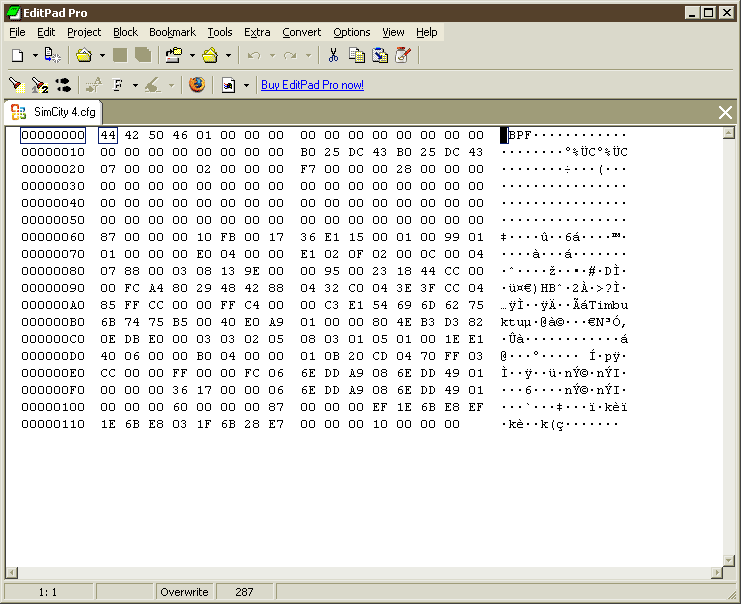
Now open up your SC4 Deluxe config file in EditPad. Onced opened, change view to hexidecimal (Ctrl-H). You should see a screen like this:

Ignore the first and last columns. We want to focus on the two main columns in the middle with all the numbers/letters grouped in 2's. These are hexidecimal numbers in all their glory! Each 'group' represents a numeric value from 0 to 255. What are those letters doing there? The letters represent numbers greater than 9. 'A' stands for 10, B for 11, C for 12, D for 13, E for 14, and F for 15. Add the numbers symbols (0-9) and letter symbols (A-F) together and we get 16 total symbols used to represent numbers in hexidecimal. Hex- stands for 6, dec- stands for 10, put those words together and you get hexidecimal. Brilliant! You can also probably figure out from this that our "base 10" number system (just using the symbols 0-9 to represent numbers) is called decimal. Brilliant!
Before going on, let me explain some syntax stuff I will use concerning hexidecimal numbers. Ordinary old decimal numbers are written like you've always done, just the numbers themselves. However, when we programmers write hex numbers in code, we precede them with two characters, a 0 and an x. The '0x' is just a marker, nothing more. It's so the computer doesn't get confused as to whether the programmer, when he typed 10, meant decimal 10 or hexidecimal 10 (both have very different values!). Programmers also like hex numbers to be in groups of 2's, 4's, and 8's, even if the leftmost numbers are zeroes which you'd normally drop in the decimal system. This is to make many numbers placed side by side easier to read. So, a 9 in hex is written 0x09. A 10 in hex is written 0x0A, an 11 = 0x0B, and so on. A 10 in hex could also be written 0x000A, or 0x0000000A, and would mean exactly the same thing.
To clarify a bit on hexidecimal numbers, in case you're still a little confused. It is best to think of the letters as just symbols and nothing more. To make this clear with an example, think what happens when we add 1 + 15. In hexidecimal this is 0x01 + 0x0F. The answer is 0x10. Notice the F resets to 0 and the left number goes up by one, just like in decimal when 19 + 1 = 20. Going from here, we see that 0x10 = 16, 0x11 = 17, 0x20 = 32, 0x30 = 48, up to 0xFF which stands for 255. Add one more to 0xFF and we get 0x0100, or 256.
Now that we understand hexidecimal numbers a bit more, let's see what we need to do with this config. What we're going to do is look for the numbers in the file that represent the resolution 1200x1600, and replace them with our custom resolution. Just for sake of this tutorial this custom res is going to be 1680x1050, the size of my monitor.
Converting to Hexidecimal
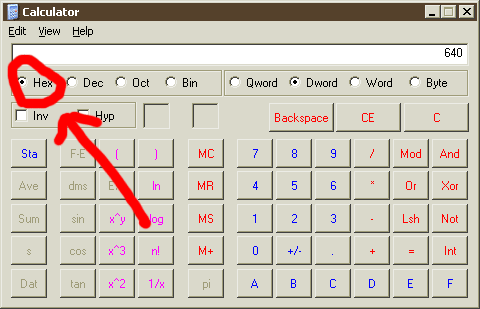
First things first, we need to convert 1600x1200 to hexidecimal. Do you know these values off the top of your head? Neither do I. So open up your trusty Windows calculator and change the view mode to scientific. Make sure that the radio button labeled 'Dec' is selected. Type 1600 into the calc, and click the Hex radio button (see below).

What you should see is '640', or, correctly written, 0x0640. Convert 1200 to hex and we get 0x04B0. While we're here let's get the decimal equivalent of our custom resolution. This comes out to be 0x0690 (1680) by 0x041A (1050). So, the replacement we're going to be doing in our config is:
0x0640 -> 0x0690
0x04B0 -> 0x041A
To make it clearer as the what this find/replace looks like in EditPad, let me display the numbers in the block sequences of 2's like we see in the editor:
[06] [40] -> [06] [90]
[04] [B0] -> [04] [1A]
All I've done is divide the numbers into groups to make is clearer what the blocks would look like in the editor. So is that it? Can I search and replace now? Well...go ahead, see if you can find either of those sequences in the config file you've loaded up. You won't be successful though, as there's one more thing you need to know about.
Numbers, when stored in a file, are placed in reverse order in groups of 2's. So, when we go searching for the number 0x0640 in EditPad, it's not going to be in the block sequence [06] [40] like we'd expect. The blocks are going to be switched, and so we need to look for the sequence [40] [06] (in that order!).
Putting this all together, than means the replacement will instead look like this:
[40] [06] -> [90] [06]
[B0] [04] -> [1A] [04]
Notice that within the block the digit order has NOT changed, just the order of the blocks themselves.
Finish It
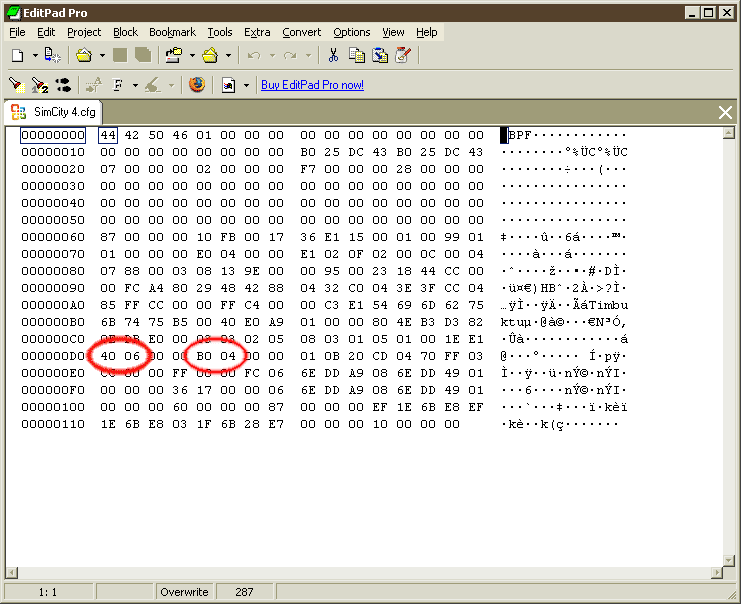
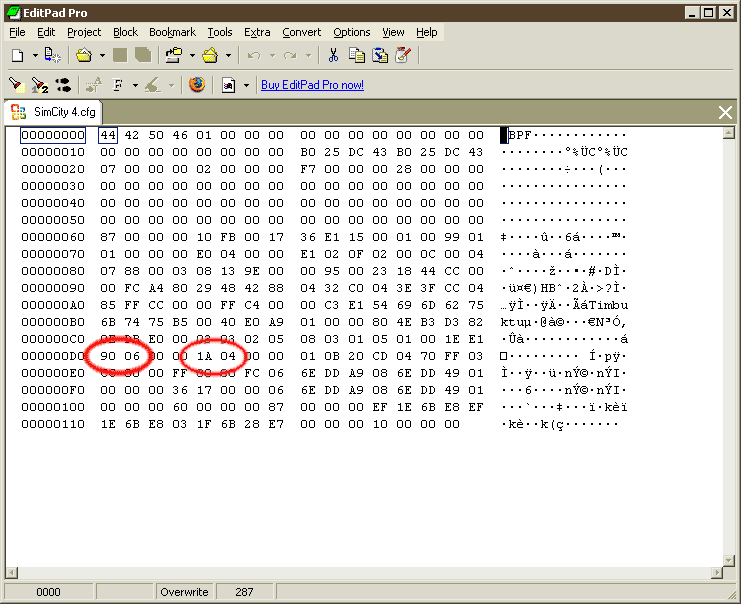
The first screenshot shows what blocks are going to be changed. The second screenshot shows the same blocks, after they have changed.


Common HEX Values
Aspect Ratios
To calculate your aspect ratio decimal, divide the resolution's width by its height. Note that ultra-widescreen is marketed as 21:9 but the aspect ratio actually varies slightly between resolutions (these are listed separately below).
| Common Name | Decimal | Formatted Value |
| 5:4 | 1.25 | 00 00 A0 3F |
| 4:3 | 1.33 | AB AA AA 3F |
| 3:2 | 1.5 | 00 00 C0 3F |
| 16:10 | 1.6 | CD CC CC 3F |
| 15:9 | ~1.66 | 55 55 D5 3F |
| 16:9 | ~1.77 | 39 8E E3 3F |
| 1.85:1 | 1.85 | CD CC EC 3F |
| 21:9 (2560x1080) | ~2.37 | 26 B4 17 40 |
| 21:9 (3440x1440) | ~2.38 | 8E E3 18 40 |
| 2.39:1 | 2.39 | C3 F5 18 40 |
| 21:9 (3840x1600) | 2.4 | 9A 99 19 40 |
| 2.76:1 | 2.76 | D7 A3 30 40 |
| 32:10 | 3.2 | CD CC 4C 40 |
| 32:9 | ~3.55 | 39 8E 63 40 |
| 3x5:4 | 3.75 | 00 00 70 40 |
| 3x4:3 | 4 | 00 00 80 40 |
| 3x16:10 | 4.8 | 9A 99 99 40 |
| 3x15:9 | 5 | 00 00 A0 40 |
| 3x16:9 | ~5.33 | AB AA AA 40 |
Resolutions
| Value | Hex Value |
Formatted Value | |
| 200 | 0x0C8 | C800 | |
| 240 | 0x0F0 | F000 | |
| 320 | 0x140 | 4001 | |
| 480 | 0x1E0 | E001 | |
| 525 | 0x20D | 0D02 | |
| 540 | 0x21C | 1C02 | |
| 576 | 0x240 | 4002 | |
| 600 | 0x258 | 5802 | |
| 640 | 0x280 | 8002 | |
| 704 | 0x2C0 | C002 | |
| 720 | 0x2D0 | D002 | |
| 768 | 0x300 | 0003 | |
| 800 | 0x320 | 2003 | |
| 840 | 0x348 | 4803 | |
| 848 | 0x350 | 5003 | |
| 854 | 0x356 | 5603 | |
| 900 | 0x384 | 8403 | |
| 960 | 0x3C0 | C003 | |
| 992 | 0x3E0 | E003 | |
| 1000 | 0x3E8 | E803 | |
| 1024 | 0x400 | 0004 | |
| 1050 | 0x41A | 1A04 | |
| 1080 | 0x438 | 3804 | |
| 1152 | 0x480 | 8004 | |
| 1200 | 0x4B0 | B004 | |
| 1280 | 0x500 | 0005 | |
| 1360 | 0x550 | 5005 | |
| 1366 | 0x556 | 5605 | |
| 1368 | 0x558 | 5805 | |
| 1440 | 0x5A0 | A005 | |
| 1536 | 0x600 | 0006 | |
| 1600 | 0x640 | 4006 | |
| 1680 | 0x690 | 9006 | |
| 1768 | 0x6E8 | E806 | |
| 1776 | 0x6F0 | F006 | |
| 1800 | 0x708 | 0807 | |
| 1920 | 0x780 | 8007 | |
| 2048 | 0x800 | 0008 | |
| 2160 | 0x870 | 7008 | |
| 2400 | 0x960 | 6009 | |
| 2560 | 0xA00 | 000A | |
| 2720 | 0xAA0 | A00A | |
| 2880 | 0xB40 | 400B | |
| 3072 | 0xC00 | 000C | |
| 3200 | 0xC80 | 800C | |
| 3360 | 0xD20 | 200D | |
| 3440 | 0xD70 | 700D | |
| 3840 | 0xF00 | 000F | |
| 4080 | 0xFF0 | F00F | |
| 4320 | 0x10E0 | E010 | |
| 4800 | 0x12C0 | C012 | |
| 5040 | 0x13B0 | B013 | |
| 5120 | 0x1400 | 0014 | |
| 5760 | 0x1680 | 8016 |
Notes
Sometimes the field of view (fov) for a game can be found in hexadecimal form in one of the game's files. The format you will most likely see is the IEEE 754 standard which is comprised of four hexadecimal pairs.
For example an FOV of 60.0 would be the following in hexadecimal.
42 70 00 00
This will almost always be formatted to be read from right to left in the game's files. So 42 70 00 00 becomes the following in the file.
00 00 70 42
You can use a IEEE 754 calculator to get your FOV value into hexadecimal format. Simply paste your FOV in the decimal field and click the Rounded or Not Rounded button (should not matter) and look at the hexadecimal result under the single precision fields.
Think of the hexadecimal value in this format.
ST UV WX YZ
You will be using it in this format.
YZ WX UV ST
Remember you can calculate the field of view by using the FOV Calc tool on this site along with any of several other methods for calculating the field of view.
When re-calculating fov based on aspect ratio, it can be done using trigonometric tangent functions to convert the angle to radians divided into half, then converted into a zoomable angle that can be divided or multiplied by the zoom factor and converted back into degrees.
For example, the current display ratio is 4:3 and the conditional aspect ratio is 16:9, the fov degrees of 45.0 would become 57.822402 from dividing the aspect ratio by the conditional aspect after converting the angle into a tangent angle:
Degrees:
Arctan(Tan(Fovy * PI / 360) / (4/3) * (16/9)) * 360 / PI
Degrees converted from radians:
Arctan(Tan(Fovyradians / 2) / (4/3) * (16/9)) * 360 / PI
Radians:
2 x Arctan(Tan(Fovyradians / 2) / (4/3) * (16/9))
Radians converted from Degrees:
2 x Arctan(Tan(Fovy * PI / 360) / (4/3) * (16/9))
(Above information provided by Tanuki)